🗻 把 MIUI 12 的超级雪山搬到 Web 上(二)
万万没想到这篇文章居然还能写个二。MIUI 12.5 发布的时候增加了一个四姑娘山的超级壁纸,看腻了之前的超级火星,这次这个比较清新,过了很久还是忍不住又鼓捣着玩起来了。
上篇(🌏 把 MIUI 12 的超级壁纸搬到 Web 上)说了很多的东西,这里不再赘述,只是一些不一样的地方。
预览可戳(17MB 左右,爪机慎点,源码在最后): 超级雪山
资源的获取和之前一样,都没有变,因为是 24h 壁纸,所以包含了 9 中不同光照条件下的资源贴图,这里以序号为 7 的贴图为例。
- center.001.obj 地形,包含了两个 mesh
- core7.png 地形贴图1
- center7.png 地形贴图2
- coremask.png 地形遮罩1
- centermask.png 地形遮罩2
- sky.obj 天空的形状
- sky7.png 天空贴图
可以看到地形的贴图有两个 center 和 core,应该是作为壁纸的时候桌面和息屏两个场景下,可以节省渲染开销。
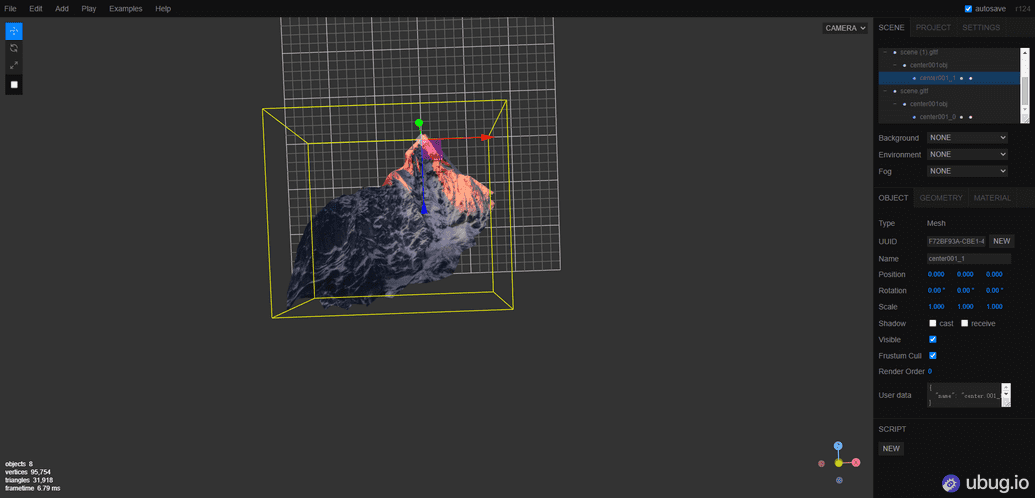
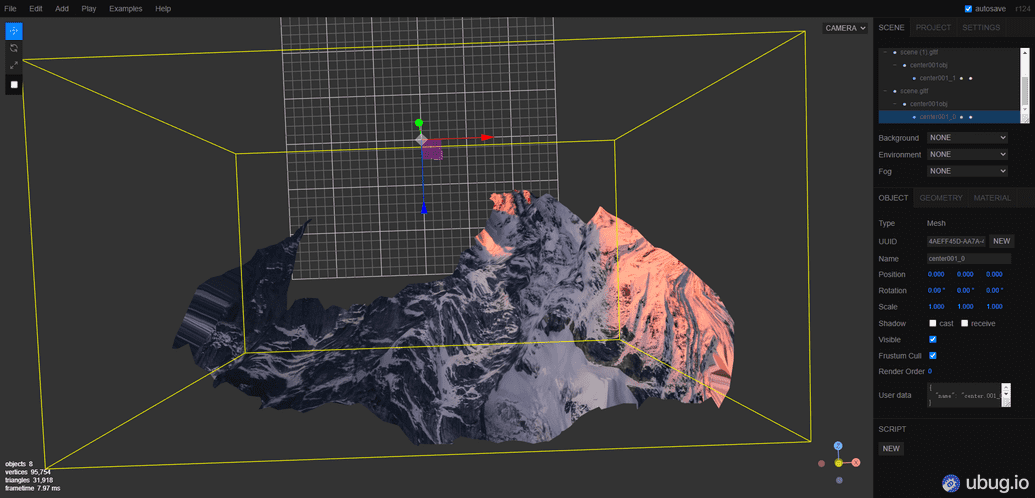
刚开始拿导出的资源,在 Three.js/editor 中预览一下,发现不太一样的地方,琢磨了好一阵才弄明白。
- center.001.obj 这个 3D 模型是两个集合体拼起来的,一个山头一个山体。
- 两个集合体使用不同的贴图
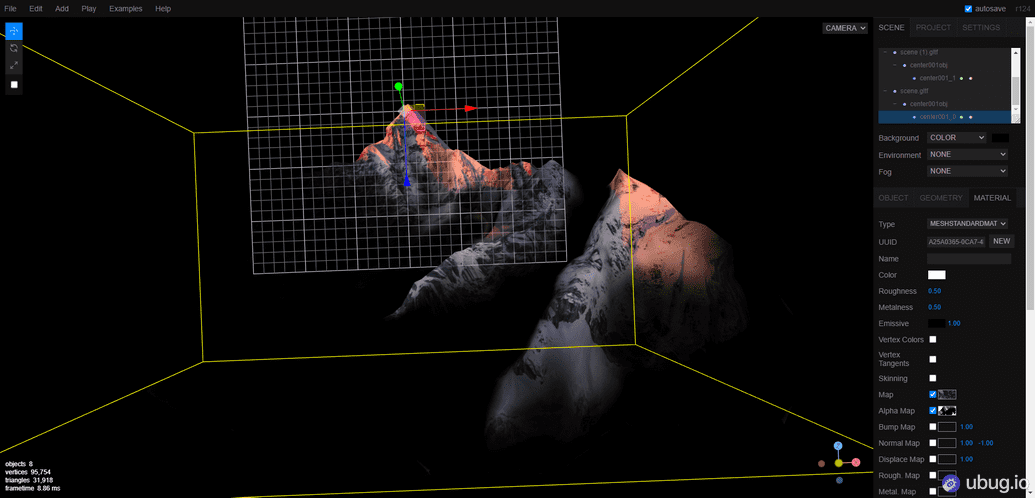
- 还有两个 mask 用来远处查看,遮罩最底下边缘的
- Three.js/editor 上一个 group 没办法分开设置贴图
- mask 遮罩可以用 Alpha Map 加 transparent 实现隐藏不需要的地方
- 云朵的实现可以用 Sprite 来实现,面向相机,添加透明度即可
整个开发过程没什么可说的,就是:
- 加载 obj 文件
- 添加两个不同的贴图
- 添加两个不同的遮罩
- 添加两朵小云彩
- 设置摄像机位置和方向
- 调整动画
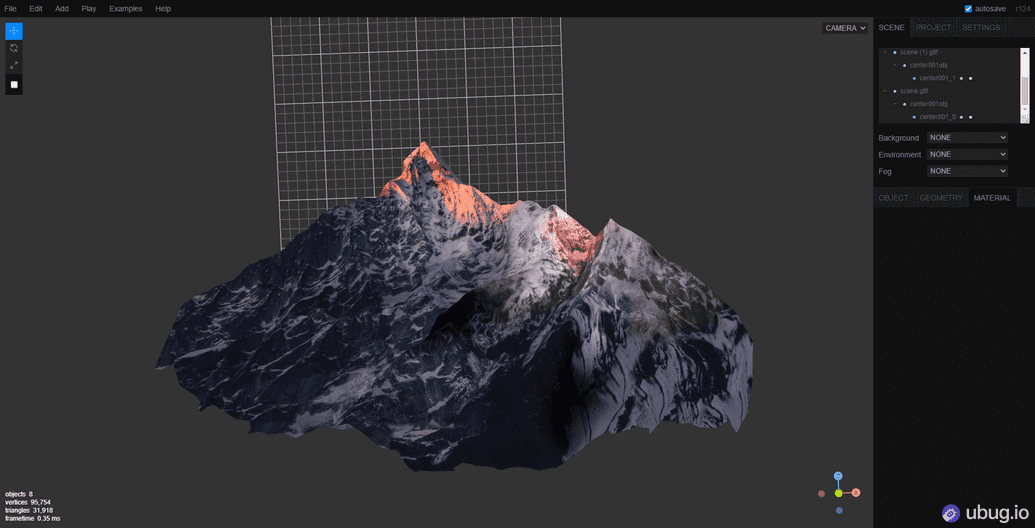
还是贴几张图看看比较直观
最后的源码包含了很多的尝试和处理,比文章这一点代码有很多不同:
感谢您的阅读,本文由 Ubug 版权所有。如若转载,请注明出处:Ubug(https://ubug.io/blog/move-miui-12-super-wallpaper-to-web-2)